이런 운좋은 기회를 잡게 됬네요!!!!! ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
그냥 한번 신청해 본건데 운좋게 당첨되다니 ㅋㅋㅋㅋㅋ
무엇보다 참가자 전원에게 윈도우즈7 정품을 경품으로 제공한다고 합니다 ㅋㅋ 그것도 얼티밋 버전!! ㅋㅋㅋㅋㅋㅋㅋ
가수 공연도 있고 유명 파워블로거 분들도 볼수 있는 좋은 기회가 되겠군요 ㅋㅋ



당첨되신 다른 분들 모두 축하드려요 ㅋㅋㅋ



본 내용은 MS에서 주관하는 http://www.microsoft.com/korea/windows/windows-7/events/default.aspx 이벤트를 위해서
해당 까페에 올린 글을 블로그에도 같이 작성하는 것입니다.--------------------------------------------------------------------------------------------------------------------
요새는 컴퓨터로 주요 업무를 보시는 분들은 다 듀얼모니터는 기본으로 쓰고 계실것입니다.
듀얼모니터가 아니더라도 프로젝트와 컴퓨터를 연결하여 회의를 자주 하시는 분들도 많죠
그런분들에게 은근히 요긴하게 쓰일수 있는 확장모니터 기능을 알려드립니다.
아마도 노트북을 사용하시는 분들은 좋아하실만한 팁입니다
XP에서는 확장모니터&프로젝터를 연결하려면 그래픽카드 드라이버의 기능을 이용하거나
비스타에서는 위의 방법과 모바일센터에 있는 프로젝터 연결 관리를 사용하여 확장모니터를 관리했습니다.
하지만 일일이 연결하려면 프로그램 실행시키고 설정해줘야되고 귀찮죠.
윈도우7에서는 간단하게 단축키로 확장모니터의 화면관리를 할수 있습니다
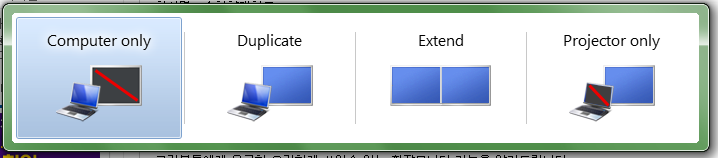
윈도우키+ P 를 누르시면 아래와 같은 창이 뜹니다


computer only : 컴퓨터의 기본 모니터만 사용합니다
Duplicate : 기본 모니터의 화면을 복제하여 같은 화면이 나오도록 합니다
Extend :기본모니터의 확장모니터의 화면을 확장하여 사용합니다. 즉 화면길이는 기본모니터+확장모니터 가 됩니다
Projector Only: 기본모니터는 사용하지 않고 확장모니터만 사용합니다.
일일이 번거롭게 메뉴를 찾아들어가서 설정해주지 않고 단축키 한번으로 모니터 전환을 할수 있는 단축키 기능은
회의시 프로젝터 연결, 듀얼모니터의 사용시에 쓰시면 빠르게 업무를 도와줄것입니다