336x280(권장), 300x250(권장), 250x250, 200x200 크기의 광고 코드만 넣을 수 있습니다.
WPF를 처음 해볼때 막막했던게
C#에서는 속성창에 보면 각 컨트롤에 대한 이벤트부분이 있어
그곳을 통해서 쉽게 작성이 가능했는데 WPF에서는 컨트롤을 아무리
눌러보아도 이벤트관련 부분이 안보이는 겁니다 -_-
그래서 몇일을 삽질하다 알아낸게 XAML이나 CS코드상에서 직접
이벤트를 등록시켜주어야 한다는겁니다

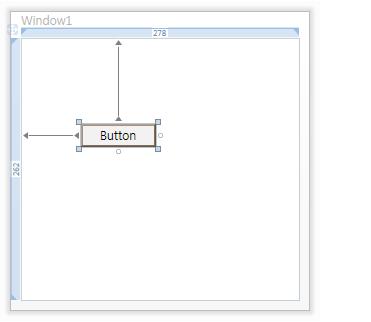
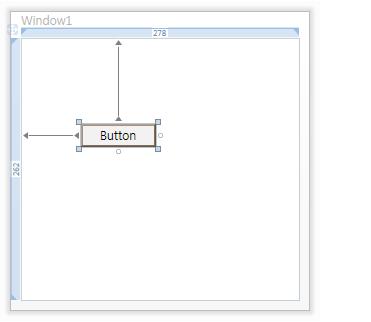
일단 폼상에(C#에서는 Form객체인데 WPF에서는 Window객체를 사용합니다. 속성도 좀 달라요) 가장 기본적인 버튼 컨트롤을 하나 올려놓겠습니다
버튼을 올려놓은뒤에 XAML코드를 보면
--------------------------------------------------------------------------------
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
<Grid>
<Button Height="23" Margin="60,86,0,0" Name="button1" VerticalAlignment="Top" HorizontalAlignment="Left" Width="75">Button</Button>
</Grid>
</Window>
----------------------------------------------------------------------------------
빨간색으로 표시된 부분이 컨트롤에 관련된 XAML코드입니다. 저부분에서 버튼의 속성이나
이벤트를 정해줄수 있습니다. 현재 버튼의 크기는 23이고 윈도우객체로부터의 간격은
"Margin"속성에 설정을 하였습니다. 컨트롤의 이름은 button1이며 정렬상태를 보여주는
VerticalAlignment="Top" HorizontalAlignment="Left" 버튼의 폭은 75로 되어있습니다
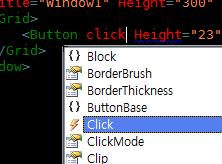
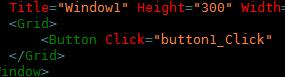
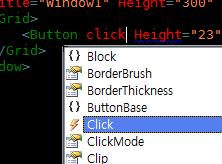
<Button>에서부터 </Button>까지가 한개의 컨트롤에 대한 명세인데 이곳에 이벤트를 등록시켜주면 됩니다. 기본적인 click이벤트를 위해 click을 치면 인텔리센스를 통해서 이렇게
이벤트 항목이 나오면 이걸 선택해 주시면

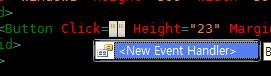
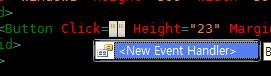
아래와 같이 첨보는 항목이 나오죠
 이 항목은 해당 컨트롤에서 click이벤트시에 연결할 메소드를 연결하는 역할을 합니다.
이 항목은 해당 컨트롤에서 click이벤트시에 연결할 메소드를 연결하는 역할을 합니다.
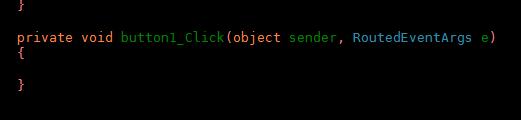
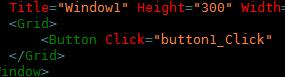
여기서 저 메뉴를 선택하면 자동으로 CS코드에 아래와 같이 메소드명이 명명됩니다.
(메소드명은 사용자가 임의로 바꾸어도 상관없습니다)

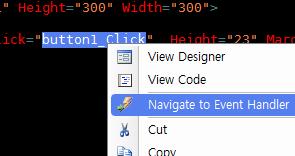
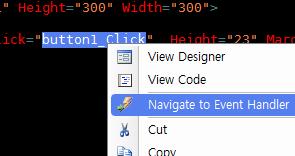
명명된 메소드명을 선택한뒤 마우스 오른쪽 버튼을 누르면 아래의메뉴를 선택해주시면
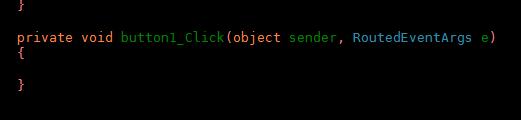
CS코드상에 컨트롤과 연결되는 이벤트 코드가 생성됩니다.
아래오 같이 생긴 코드안에 이벤트시 일어날 기능을 작성해 주시면 됩니다.

C#에서는 속성창에 보면 각 컨트롤에 대한 이벤트부분이 있어
그곳을 통해서 쉽게 작성이 가능했는데 WPF에서는 컨트롤을 아무리
눌러보아도 이벤트관련 부분이 안보이는 겁니다 -_-
그래서 몇일을 삽질하다 알아낸게 XAML이나 CS코드상에서 직접
이벤트를 등록시켜주어야 한다는겁니다

일단 폼상에(C#에서는 Form객체인데 WPF에서는 Window객체를 사용합니다. 속성도 좀 달라요) 가장 기본적인 버튼 컨트롤을 하나 올려놓겠습니다
버튼을 올려놓은뒤에 XAML코드를 보면
--------------------------------------------------------------------------------
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
<Grid>
<Button Height="23" Margin="60,86,0,0" Name="button1" VerticalAlignment="Top" HorizontalAlignment="Left" Width="75">Button</Button>
</Grid>
</Window>
----------------------------------------------------------------------------------
빨간색으로 표시된 부분이 컨트롤에 관련된 XAML코드입니다. 저부분에서 버튼의 속성이나
이벤트를 정해줄수 있습니다. 현재 버튼의 크기는 23이고 윈도우객체로부터의 간격은
"Margin"속성에 설정을 하였습니다. 컨트롤의 이름은 button1이며 정렬상태를 보여주는
VerticalAlignment="Top" HorizontalAlignment="Left" 버튼의 폭은 75로 되어있습니다
<Button>에서부터 </Button>까지가 한개의 컨트롤에 대한 명세인데 이곳에 이벤트를 등록시켜주면 됩니다. 기본적인 click이벤트를 위해 click을 치면 인텔리센스를 통해서 이렇게
이벤트 항목이 나오면 이걸 선택해 주시면

아래와 같이 첨보는 항목이 나오죠

여기서 저 메뉴를 선택하면 자동으로 CS코드에 아래와 같이 메소드명이 명명됩니다.
(메소드명은 사용자가 임의로 바꾸어도 상관없습니다)

명명된 메소드명을 선택한뒤 마우스 오른쪽 버튼을 누르면 아래의메뉴를 선택해주시면
CS코드상에 컨트롤과 연결되는 이벤트 코드가 생성됩니다.

아래오 같이 생긴 코드안에 이벤트시 일어날 기능을 작성해 주시면 됩니다.